
본 내용은 온라인 강의 사이트 인프런의 김영한 님의 강의 '스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술'내용을 바탕으로 공부하여 정리한 것임을 알려드립니다.
Thymeleaf
타임리프(Thymeleaf)는 자바 라이브러리에서 제공하는 뷰 템플릿 엔진(View Template Engine)이다. 뷰 템플릿 엔진을 사용하면 동적 페이지를 개발할 수 있다. 타임리프는 스프링 MVC와 통합되어 모듈을 제공하며, JSP의 모든 기능을 대체할 수 있다. 또한, 순수 HTML의 구조를 유지하여 서버를 열지 않은 상태에서도 브라우저에서 변경 사항을 확인할 수 있는 장점이 있다.
동적 웹 페이지 개발
동적 페이지를 개발하기 위해 https://start.spring.io/에서 Gradle 프로젝트를 생성한다. Thymeleaf를 사용하여 웹 페이지를 개발하기 위해, Dependencies에 Spring Web과 Thymeleaf 라이브러리를 추가한다.
프로젝트 생성 후 build.gradle 파일에서 dependencies에 라이브러리가 존재하는지 확인한다.
// builde.gradle
plugins {
id 'org.springframework.boot' version '2.7.1'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'hello-spring'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
tasks.named('test') {
useJUnitPlatform()
}
만약, 프로젝트 생성 시 Dependencies를 추가하지 않았다면, 생성된 프로젝트의 build.gradle에서 dependencies를 추가하여 사용이 가능하다.
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
}
Controller 작성
이후 웹 페이지의 동작을 위한 웹 어플리케이션에서 첫 번째 진입점인 Controller를 작성한다.
src/main/그룹명/프로젝트명 아래에 Conteroller 패키지를 만든 뒤, HelloController.java 클래스를 생성하여 코드를 작성한다.
// HelloController.java
package hellospring.springstudy.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}스프링은 어노테이션(@)을 사용하여야 한다. 어노테이션은 코드의 문법 에러를 체크하거나, 코드의 자동 생성 정보를 제공하며, 실행 시 특정 기능을 실행하도록 정보를 제공하는 역할을 한다.
@Controller 어노테이션
@Controller는 @Component를 구체화한 어노테이션으로, 해당 클래스를 IoC 컨테이너에 Bean으로 등록한다. 즉, 실행 시 해당 클래스가 Controller로 사용되었음을 스프링에 알려주는 역할을 한다.
@GetMapping 어노테이션
@Controller와 함께 사용하는 어노테이션으로 HTTP 요청 메서드 어노테이션인 @RequstMapping의 GET 방식으로 구체화된 어노테이션이다. GET, POST, PUT, DELETE, PATCH 등의 HTTP 메서드 중 GET 방식을 요청한다.
위 코드의 경우, 웹 어플리케이션에서 ~/hello에 들어가면 해당 메서드 hello(Model model)를 호출한다.
View 작성
src/resources/template 패키지 아래에 hello.html 파일을 생성하여 타임리프를 통해 보여줄 View를 작성한다.
<!-- hello.html -->
<!DOCTYPE HTML>
<!-- 타임리프 템플릿 엔진 선언 -->
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<!-- th:text와 ${data} -->
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html><html> 태그 안에 타임리프 템플릿 엔진을 선언하여 html 파일에 타임리프를 사용할 수 있다.
선언 후, 여러 태그 안에 타임리프 문법을 적용하여 순수 html 파일을 유지하면서 템플릿 엔진을 적용할 수 있다.
<p> 태그에 속성에 th:text 타임리프 문법과 내용에 ${data} 사용하여 컨트롤러에 요청할 수 있다.
${data}는 hello 메서드의 attributeName인 data를 뜻하며, hello 메서드의 attributeValue 값("hello!!")으로 치환된다.
실행 후 확인하기
프로젝트를 실행하여 웹 브라우저에서 http://localhost:8080/hello에 접속하면 다음과 같이 실행되는 것을 알 수 있다.

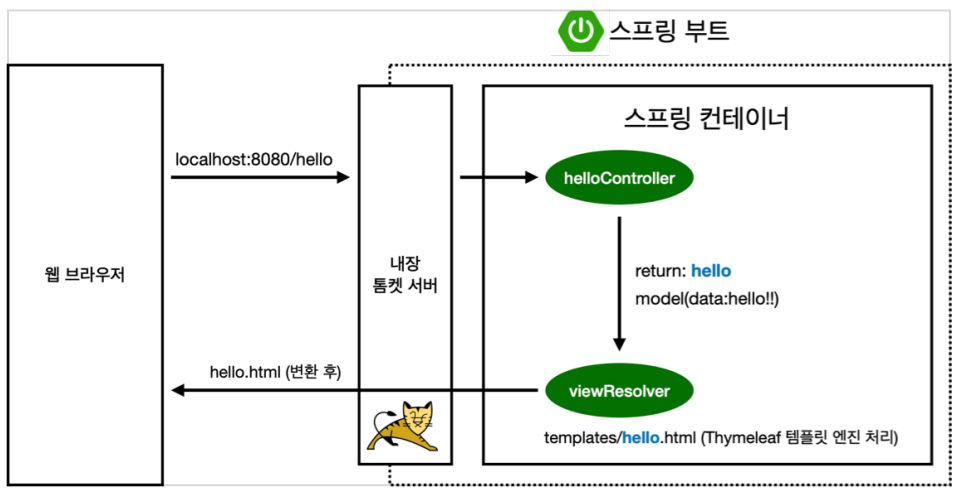
thymeleaf 템플릿 엔진의 동작 구조

1. http://localhost:8080/hello에 접속 시 톰캣 서버에서 요청을 받아 스프링 부트에 데이터를 넘긴다.
2. 스프링 부트는 @Controller 어노테이션을 통해 스프링 컨테이너 안에 있는 HelloController를 찾는다.
3. 웹 브라우저 URL(hello)의 매칭 되는 대상(GetMapping)을 호출한다. 즉 hello 메서드 실행.
4. 메서드를 실행하면서 model에 data:hello!! 데이터를 저장하고 hello.html의 이름인 hello를 반환한다. 즉, hello.html을 실행시키는 것이다.
5. 컨트롤러에서 문자열 'hello'를 반환할 때, hello.html을 찾는 과정을 viewResolver가 찾아준다.
6. viewResolver는 resources/templates를 기본적으로 먼저 찾으며, {ViewName} + .html 파일을 찾게 된다. 여기서 ViewName이 컨트롤러에서 반환한 hello가 된다.
'프레임워크(Framework) > Spring' 카테고리의 다른 글
| [Spring] POJO란 무엇인가? (1) | 2022.10.20 |
|---|---|
| [Spring] 스프링 프레임워크(Spring Framework)란 무엇인가? (1) | 2022.10.18 |
| [Spring] 4-1. 스프링 웹 개발 기초: 시작 페이지와 정적 컨텐츠 with Gradle (0) | 2022.08.26 |
| [Spring] 3. 스프링 프로젝트 빌드 및 실행하는 방법 with Gradle (0) | 2022.08.02 |
| [Spring] 2. 스프링 Gradle 프로젝트의 라이브러리 살펴보기 with IntelliJ IDEA (0) | 2022.07.18 |