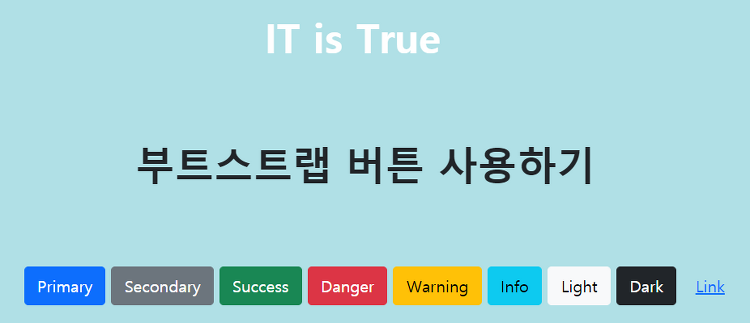
일반적으로 부트스트랩에서 제공하는 색상은 Primary, Secondary, Success, Danger, Warning, Info, Light, Dark로 8가지입니다. 하지만 이는 한정적이고 본인이 표현하고자 하는 색상으로는 한계가 있습니다. 이번에는 원하는 부트스트랩 버튼의 색상을 임의로 변경하는 방법에 대해서 알아보도록 하겠습니다. 1. 색 이름을 이용한 버튼 색 변경 HTML 색 이름을 이용하는 방법은 기본적으로 HTML에서 제공하는 표준 색 이름과 윈도에서 분류된 X11 색 이름을 사용하는 방법입니다. 색 이름에는 red, green, blue, black, white 등과 같이 영문으로 표기로 사용합니다. class에 text-white 또는 text-black(dark) 등을 주어 버튼 텍..